

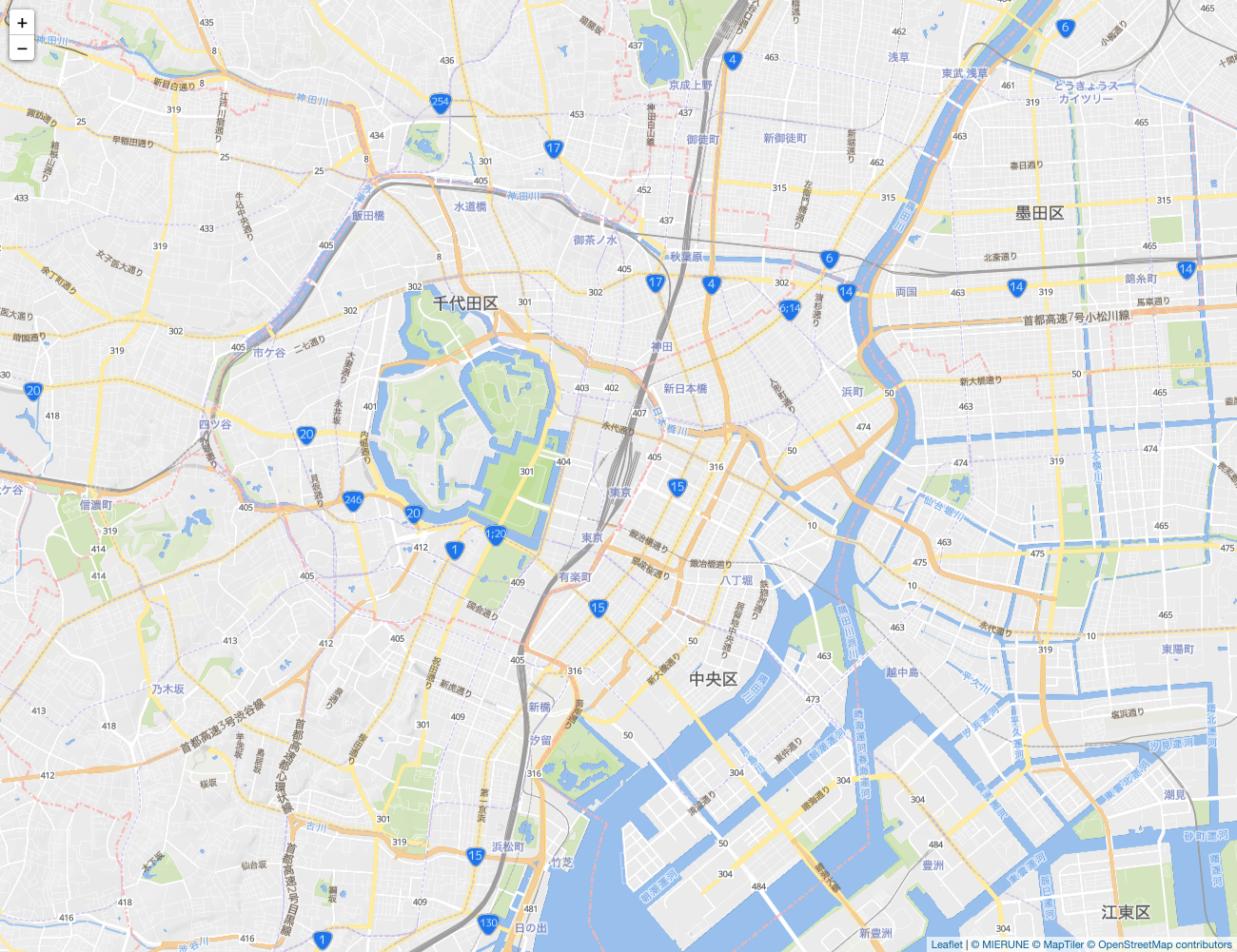
The Geomap panel visualization allows you to view and customize the world map using geospatial data. You can configure various overlay styles and map view settings to easily focus on the important location-based characteristics of the data. The map view controls the initial view of the map when the dashboard loads. Maps for this plugin are available from the MapTiler. Zoom sets the initial zoom level for the GeoMap panel, or the initial maximum zoom level in case the Fit data layers view is selected.Longitude (available when the View mode is Coordinates).Latitude (available when the View mode is Coordinates).View sets the center for the map when the panel first loads.The initial view configures how the GeoMap panel renders when the panel is first loaded. This plugin adds OpenStreetMap data from the OpenMapTiles project. The Geomap visualization supports multiple Data Layers. Each data layer determines how you visualize geospatial data on top of the base map. Marker renders a marker at each data point.There are four-layer types to choose from in the Geomap visualization.

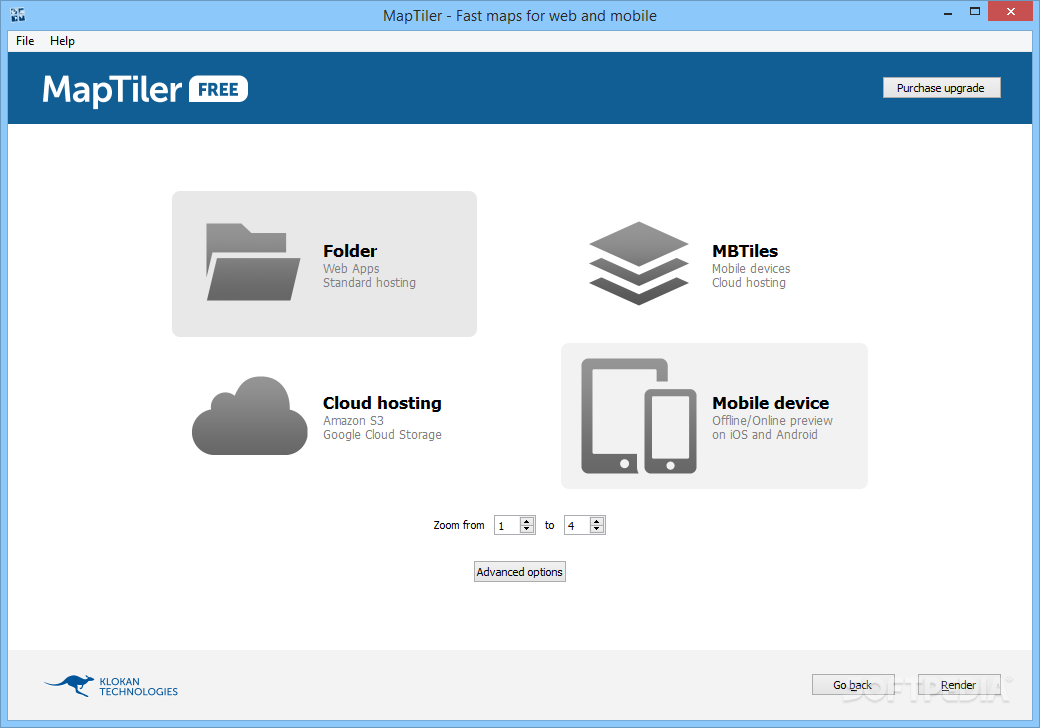
GeoJSON renders static data from a geojson file.Heatmap visualizes a heatmap of the data. Add layer creates an additional, configurable data layer for the Geomap visualization.The layer controls allow you to create layers, change their name, reorder and delete layers. MBTiles and MapTiler folder hosting with TileJSON, OGC WMTS, UTFGrid interaction and web interface. When you add a layer, you are prompted to select a layer type. You can change the layer type at any point during panel configuration. Reorder (six dots/grab handle) allows you to change the layer order.Edit layer name (pencil icon) renames the layer.The layer controls allow you to rename, delete, and reorder the layers of the panel.See the Layer Types section above for details on each layer type. Data on higher layers will appear above data on lower layers.
Maptiler github update#
The panel will update the layer order as you drag and drop to help simplify choosing a layer order. You can add multiple layers of data to a single Geomap panel in order to create rich, detailed visualizations. The Geomap panel needs a source of geographical data. Auto automatically searches for location data.This data comes from a database query, and there are four mapping options for your data. Coords specifies that your query holds coordinate data.Use this option when your query is based on one of the following names for data fields. Geohash specifies that your query holds geohash data.You will get prompted to select numeric data fields for latitude and longitude from your database query. Lookup specifies that your query holds location name data that needs to be mapped to a value.You will get prompted to select a string data field for the geohash from your database query. beautiful maps View our global datasets Streets Satellite Learn about maps for your industry Partner up Read how we help our customers Maps for every use case. You will get prompted to select the lookup field from your database query and a gazetteer. The gazetteer is the directory that is used to map your queried data to a geographical point. The markers layer allows you to display data points as different marker shapes such as circles, squares, triangles, stars, and more. Marker Color configures the color of the marker.The default Single color keeps all points a single color. There is an alternate option to have multiple colors depending on the data point values and the threshold set at the Thresholds section. Marker Size configures the size of the marker.Default is Fixed size, making all marker size the same regardless of the data points. However, there is also an option to scale the circles to the corresponding data points. Min and Max marker size has to be set such that the Marker layer can scale within this range.
Maptiler github Offline#
It consists of a set of tools allowing everyone to create their own vector map tiles from OpenStreetMap data for hosting, self-hosting, or offline use.


 0 kommentar(er)
0 kommentar(er)
